Mobiles Webdesign.
Auch auf kleinen Devices
groß rauskommen.
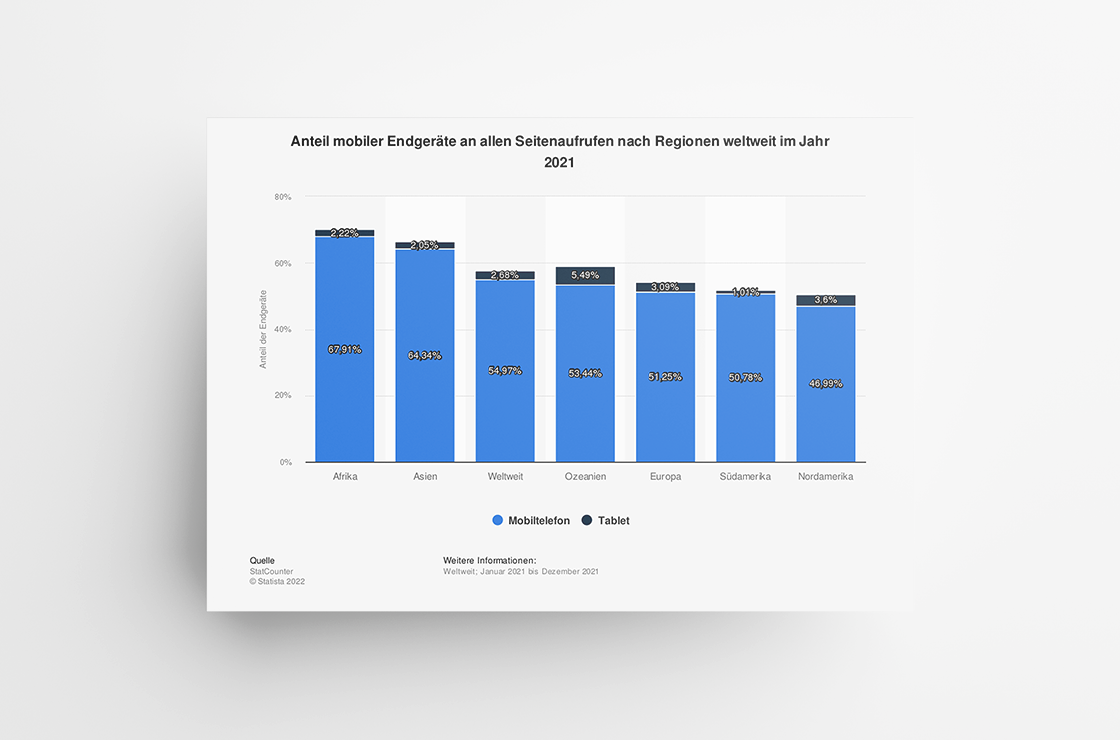
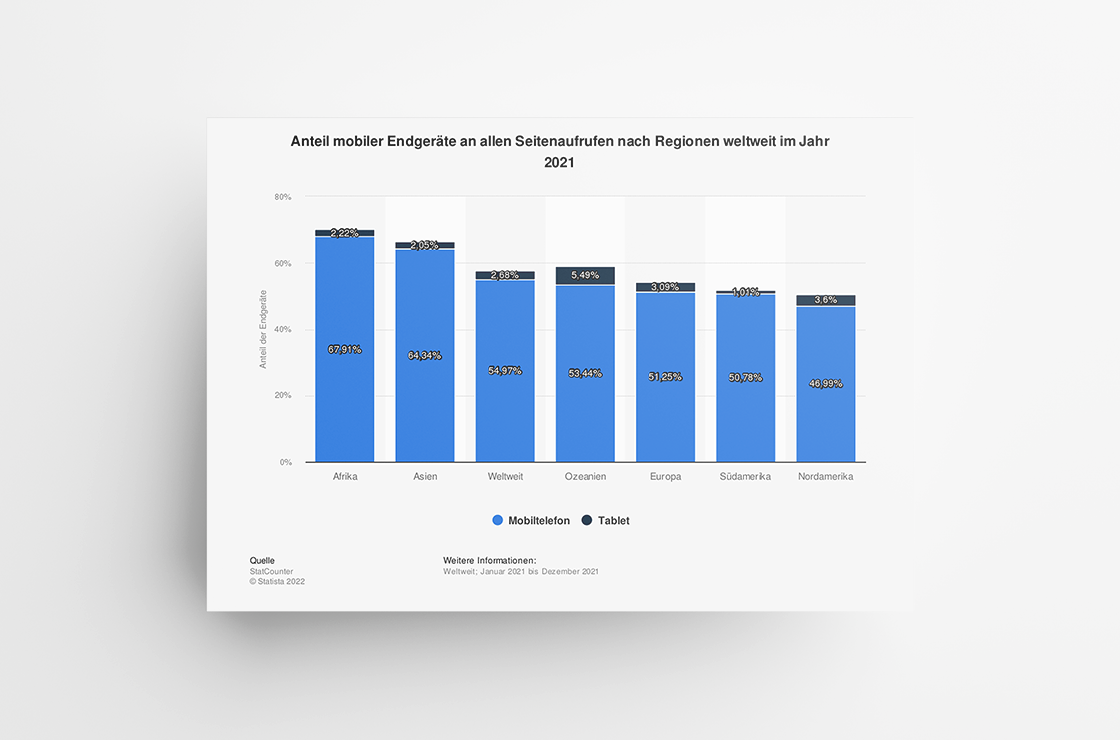
Wissen Sie, wie hoch Ihr Anteil an mobilen Nutzern ist? Auch auf B2B-Websites überwiegen mittlerweile die User mit mobilem Endgerät. Google hat diese Veränderung erkannt und nutzt seit März 2021 vor allem die mobile Version der Inhalte für die Bewertung einer Website.
Google und der Mobile First Index:
Wie wichtig ist Ihr Google-Ranking?
Was 2016 angekündigt und ab 2018 schrittweise eingeführt wurde, ist seit März 2021 Fakt: Die weltgrößte Suchmaschine berücksichtigt bei der Bewertung Ihrer Website fast ausschließlich die Version, die am Smartphone oder Tablet angezeigt wird. Sind Ihre Inhalte nicht für die mobile Ansicht optimiert, führt das zwangsläufig zu einer schlechteren Reihung in den Google-Suchergebnissen.
Google stellt einen komplexen Leitfaden und eine Historie zum Thema Mobile First Index zur Verfügung.
https://de.statista.com/statistik/daten/studie/217457/umfrage/anteil-mobiler-endgeraete-an-allen-seitenaufrufen-weltweit/

Google und der Mobile First Index:
Wie wichtig ist Ihr Google-Ranking?
Was 2016 angekündigt und ab 2018 schrittweise eingeführt wurde, ist seit März 2021 Fakt: Die weltgrößte Suchmaschine berücksichtigt bei der Bewertung Ihrer Website fast ausschließlich die Version, die am Smartphone oder Tablet angezeigt wird. Sind Ihre Inhalte nicht für die mobile Ansicht optimiert, führt das zwangsläufig zu einer schlechteren Reihung in den Google-Suchergebnissen.
Google stellt einen komplexen Leitfaden und eine Historie zum Thema Mobile First Index zur Verfügung.

https://de.statista.com/statistik/daten/studie/217457/umfrage/anteil-mobiler-endgeraete-an-allen-seitenaufrufen-weltweit/
In Österreich hat sich die Nutzung des mobilen Datenvolumens innerhalb von 2 Jahren verdoppelt!
Die mobile Revolution.
Analysieren Sie Ihren Webauftritt.
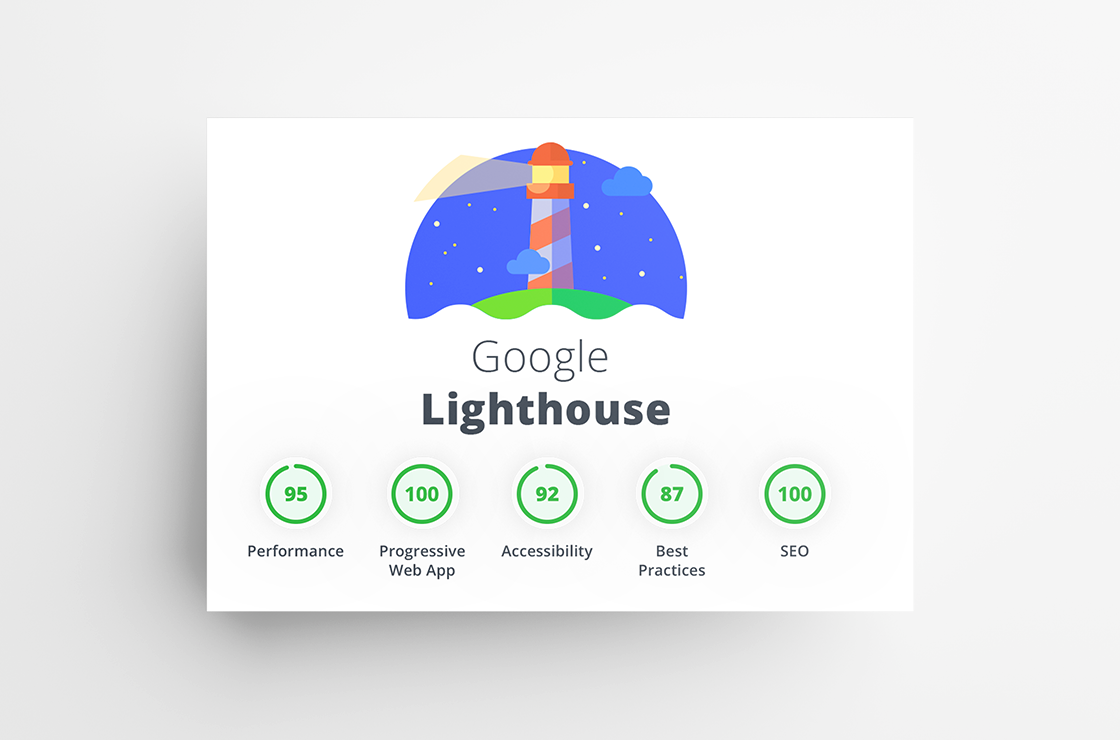
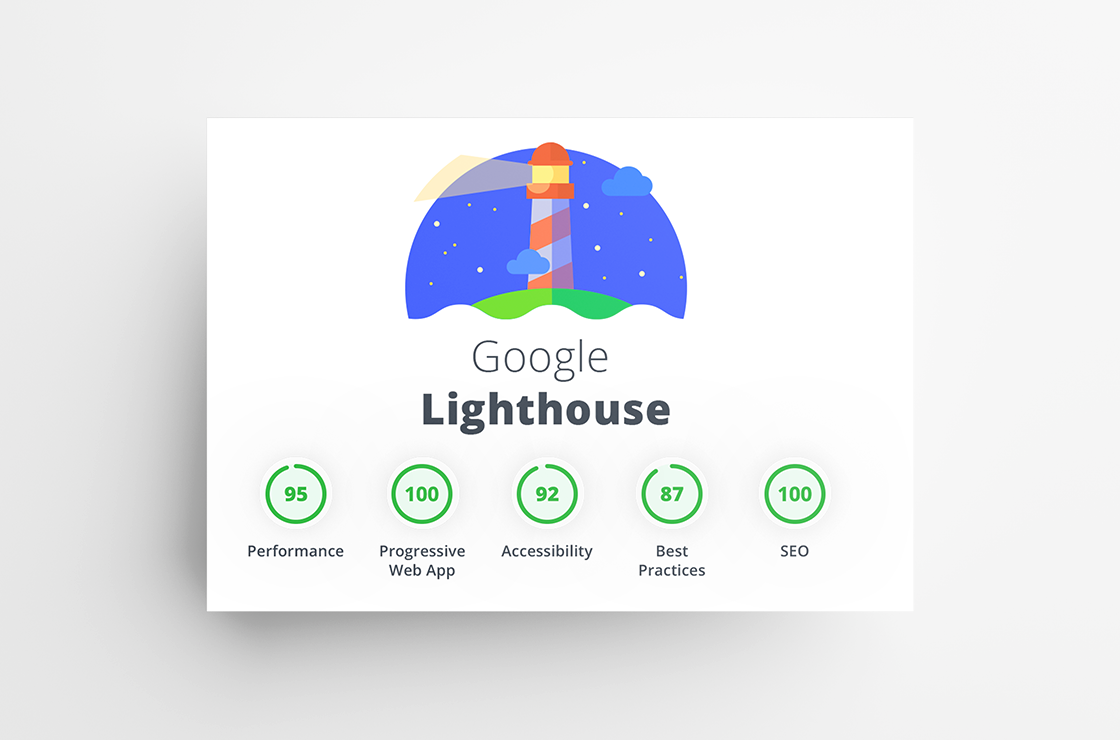
Die Lighthouse-Analyse von Google lässt Sie wissen, ob ein Handlungsbedarf auf Ihrer Website besteht. Die dort untersuchten Faktoren bestimmen wie lange ein Besucher auf Ihrer Website länger verweilt und ob Sie über Suchmaschinen gefunden werden:
- Leistung: Sind die Ladezeiten und Ressourcen optimiert?
- Barrierefreiheit: Kann die Seite auch von beeinträchtigen Menschen
bedient werden? - Best Practices: Wie ist die Nutzererfahrung in der mobilen Anwendung?
- SEO: Ist die Seite suchmaschinenoptimiert?

Die Lighthouse-Analyse von Google lässt Sie wissen, ob ein Handlungsbedarf auf Ihrer Website besteht. Die dort untersuchten Faktoren bestimmen wie lange ein Besucher auf Ihrer Website länger verweilt und ob Sie über Suchmaschinen gefunden werden:
- Leistung: Sind die Ladezeiten und Ressourcen optimiert?
- Barrierefreiheit: Kann die Seite auch von beeinträchtigen Menschen
bedient werden? - Best Practices: Wie ist die Nutzererfahrung in der mobilen Anwendung?
- SEO: Ist die Seite suchmaschinenoptimiert?

Lighthouse-Analyse selbst durchführen:
- Öffnen Sie Ihre Website über Chrome oder Edge. Nach einem Rechtsklick wählen Sie den Menüpunkt „Untersuchen“.
- Wechseln Sie im Inspektertool auf den Reiter „Lighthouse“.
- Klicken Sie nun auf den Button „Bericht erstellen“ und in Kürze haben Sie eine detaillierte Auswertung Ihrer mobilen Website.
Wenn Sie ein Google-Konto besitzen, können Sie auch einen mobile-friendly-check für Ihre Website in der Google Search Console durchführen.
Lazy Loading und Viewport sind für Sie Fremdwörter?
Gerne führen wir eine kostenlose Analyse für Sie durch, erklären das Ergebnis und geben Empfehlungen für die Verbesserung der Performance.
Lighthouse-Analyse selbst durchführen:
- Öffnen Sie Ihre Website über Chrome oder Edge. Nach einem Rechtsklick wählen Sie den Menüpunkt „Untersuchen“.
- Wechseln Sie im Inspektertool auf den Reiter „Lighthouse“.
- Klicken Sie nun auf den Button „Bericht erstellen“ und in Kürze haben Sie eine detaillierte Auswertung Ihrer mobilen Website.
Lazy Loading und Viewport sind für Sie Fremdwörter?
Gerne führen wir eine kostenlose Analyse für Sie durch, erklären das Ergebnis und geben Empfehlungen für die Verbesserung der Performance.
Wenn Sie ein Google-Konto besitzen, können Sie auch einen mobile-friendly-check für Ihre Website in der Google Search Console durchführen.
Stressiger als ein Horrorfilm.
Mobile Ladezeiten und
Performance.
Niemand wartet gerne. Wissen Sie wie schnell Ihre Website auf einem Smartphone lädt? Jede Seite die über 3 Sekunden braucht, um relevante Inhalte anzuzeigen, wird von den meisten Usern verlassen und nicht noch einmal besucht.
Bei Zugriffen aus instabilen Netzwerken oder bei schwacher WLAN-Verbindung sind nicht optimierte Website-Ressourcen somit ein ernstzunehmendes Problem. Lange Ladezeiten am Smartphone stressen uns laut einer Studie des Ericsson ConsumerLab sogar noch mehr als Horrorfilme. Gönnen Sie Ihren Geschäftspartnern einen stressfreien Besuch Ihrer Website!
Sind Ihre Medien bereits optimiert?
Die Software squoosh.app wandelt JPG mit vielen Einstellmöglichkeiten und unter Sichtkontrolle in AVIF um. Wir setzen AVIF bereits sehr erfolgreich auf den Websites unserer Kunden ein.
Wir haben es für Sie getestet! Hier sehen Sie JPG und WEBP im direkten Vergleich:
WEBP-TEST
Weitere Optimierungen:
Mit Lazy Loading können wir gewisse Ressourcen verzögert laden und so die Anzeige erster Inhalte beschleunigen.
Durch den Einsatz des HTML-picture-Tags verbessern wir den Geschwindigkeitsindex Ihrer Website.
Videoinhalte binden wir über Streaming-Plattformen wie YouTube und Vimeo ein, um die Ladezeiten zu verkürzen.
Durch das Bereitstellen neuer Bildformate wie AVIF und WEBP, erreichen wir um bis zu 85 % kürzere Ladezeiten im Vergleich zu herkömmlichen Bildformaten wie JPG oder PNG!

JPG-Format / Dateigröße: 175KB / Pixel: 1920×1280

AVIF-Format / Dateigröße: 70KB / Pixel: 1920×1280
ca. 60% Ersparnis

WEBP-Format / Dateigröße: 47KB / Pixel: 1920×1280
ca. 73% Ersparnis
Tipps für eine bessere Performance
Content First: Der textliche Inhalt Ihrer Seite soll immer als erstes geladen werden.
Minifying: CSS und Javascript-Ressourcen sollen gebündelt und verkleinert werden.
CLS (Cumulative Layout Shift) optimieren: Störende Pop-ups und Inhalte, die das Verschieben Ihres Layouts zur Folge haben, sollen vermieden werden.
Wie schnell ist Ihre Website?
Ob Ihre Website für die mobile Nutzung optimiert ist, können Sie mit dem Pagespeed-Tool von Google überprüfen. Beim Ergebnis haben Sie die Möglichkeit zwischen der Desktop- und Smartphone-Version zu wechseln.
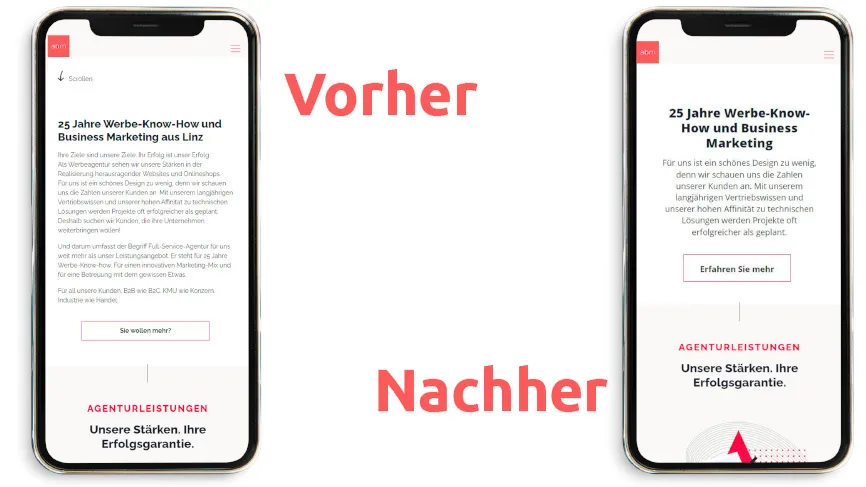
Die Absprungrate reduzieren:
Wurde die mobile Version bereits beim Design berücksichtigt?
Aufgrund der schmalen Bildschirmbreite und das Benutzen der Touch-Funktionen ergeben sich für mobile Anwendungen neue Voraussetzungen:
Die Absprungrate reduzieren:
Wurde die mobile Version bereits beim Design berücksichtigt?
Aufgrund der schmalen Bildschirmbreite und das Benutzen der Touch-Funktionen ergeben sich für mobile Anwendungen neue Voraussetzungen:
1 Ist die Lesbarkeit gegeben?
|

|
2 Sind interaktive Elemente erkennbar und leicht bedienbar?
|

|
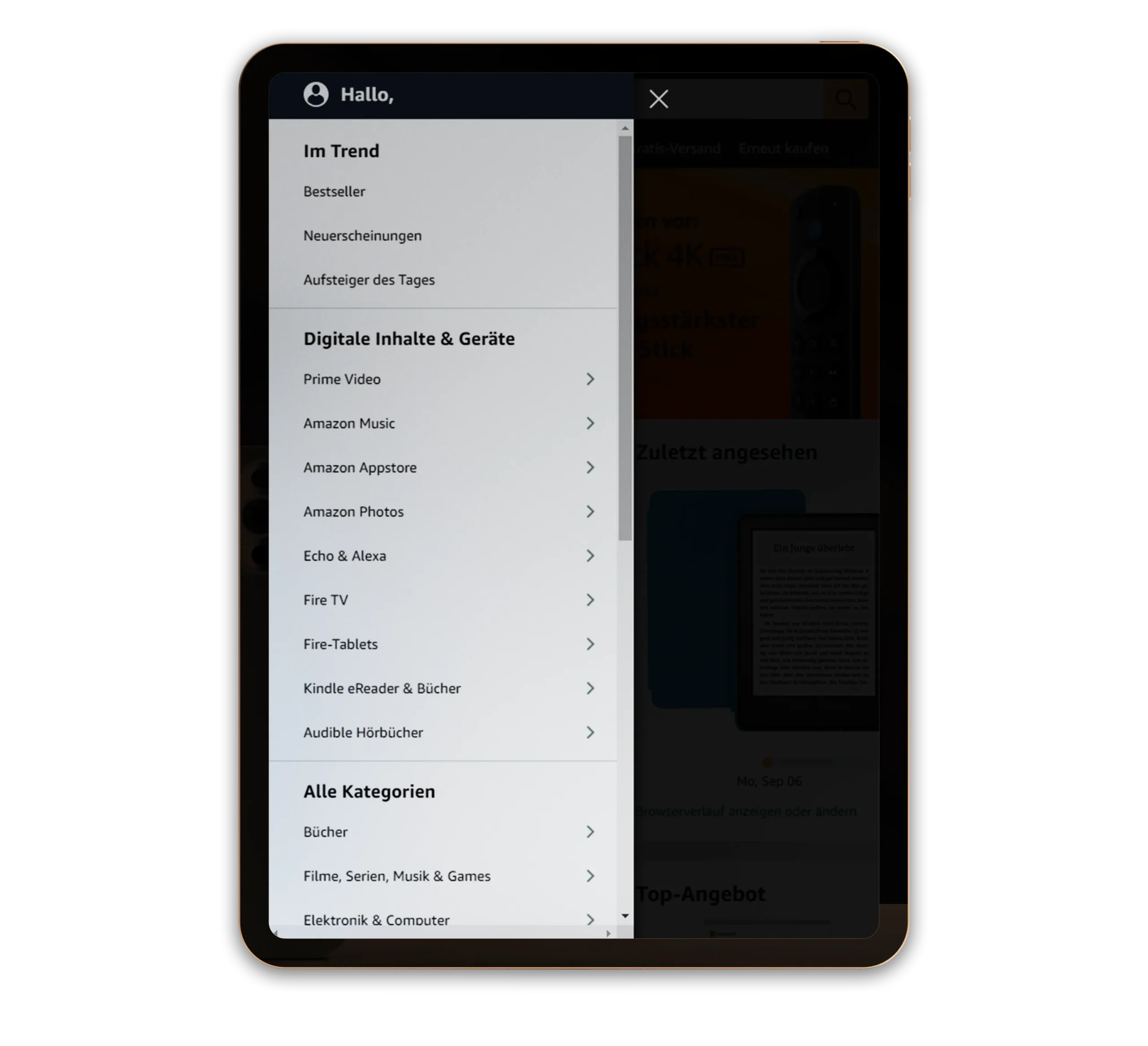
3 Ist die mobile Navigation intuitiv?
|

|
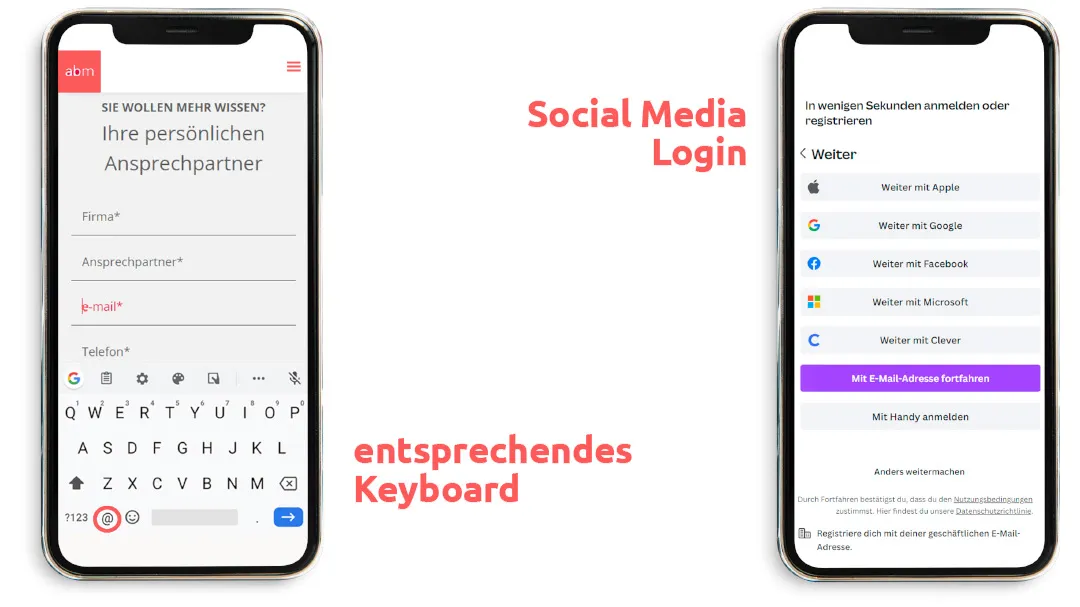
4 Sind Formulare optimiert für das Ausfüllen unterwegs?
|

|
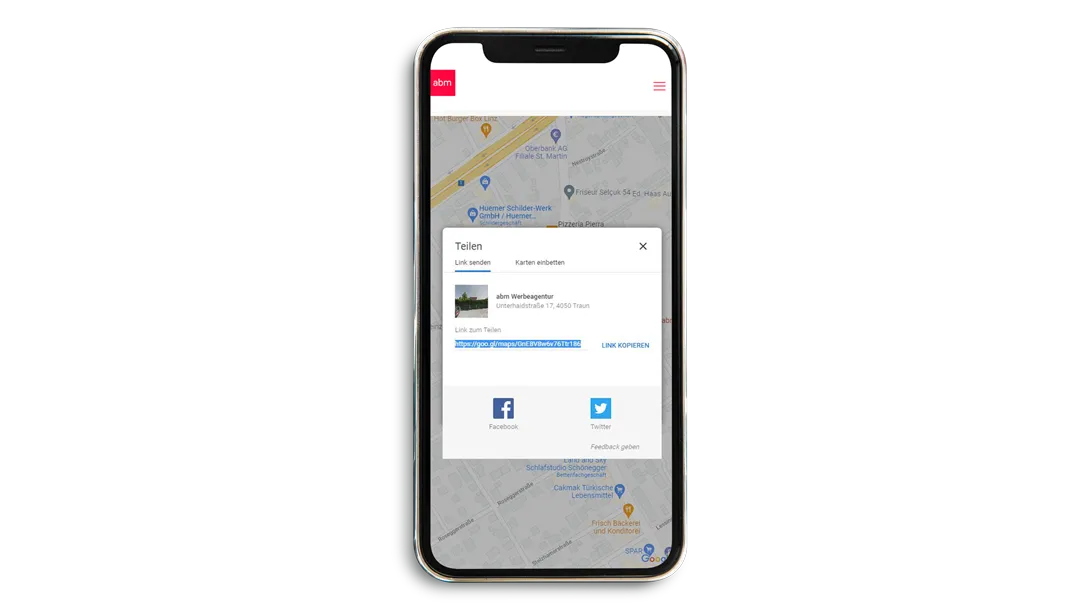
5 Werden dem Besucher bekannte Dienste zur Verfügung gestellt?
|

|